| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- useState
- Drawer
- Stack
- Hook 함수
- useCallback
- useRef
- useMemo
- 갤럭시 스킨
- nodejs
- gitpages
- listeners
- bottom tabs
- oh-my-zsh
- rembg
- 에뮬레이터 스킨
- 포트폴리오 사이트
- bottom tabBar
- mongoDB
- redux/toolkit
- 이미지 배경 지우기
- ReactQuery
- useEffect
- iTerm2
- reactnative
- react
- 리액트 쿼리
- MonGo
- react native
- 리액트네이티브
- tabBarStyle
- Today
- Total
프론트엔드 개발자의 개발 놀이터
React Native 시작하기 (v 0.74.5) - 수정 24.09.16 본문
시작하기 앞서 React Native는 iOS와 Android 정책에 영향을 많이 받기 떄문에 버전관리가 필수인 언어입니다.
예를들어 Android 버전이 바뀜에 따라 지원하는 SDK 버전이 제한된다던지 하는 이슈가 있습니다.
때문에 RN 개발자들은 버전에 대한 이슈에 빠르게 대응할 수 있어야 합니다.
1. 설치
npx react-native init [프로젝트 명] --version 0.74.5
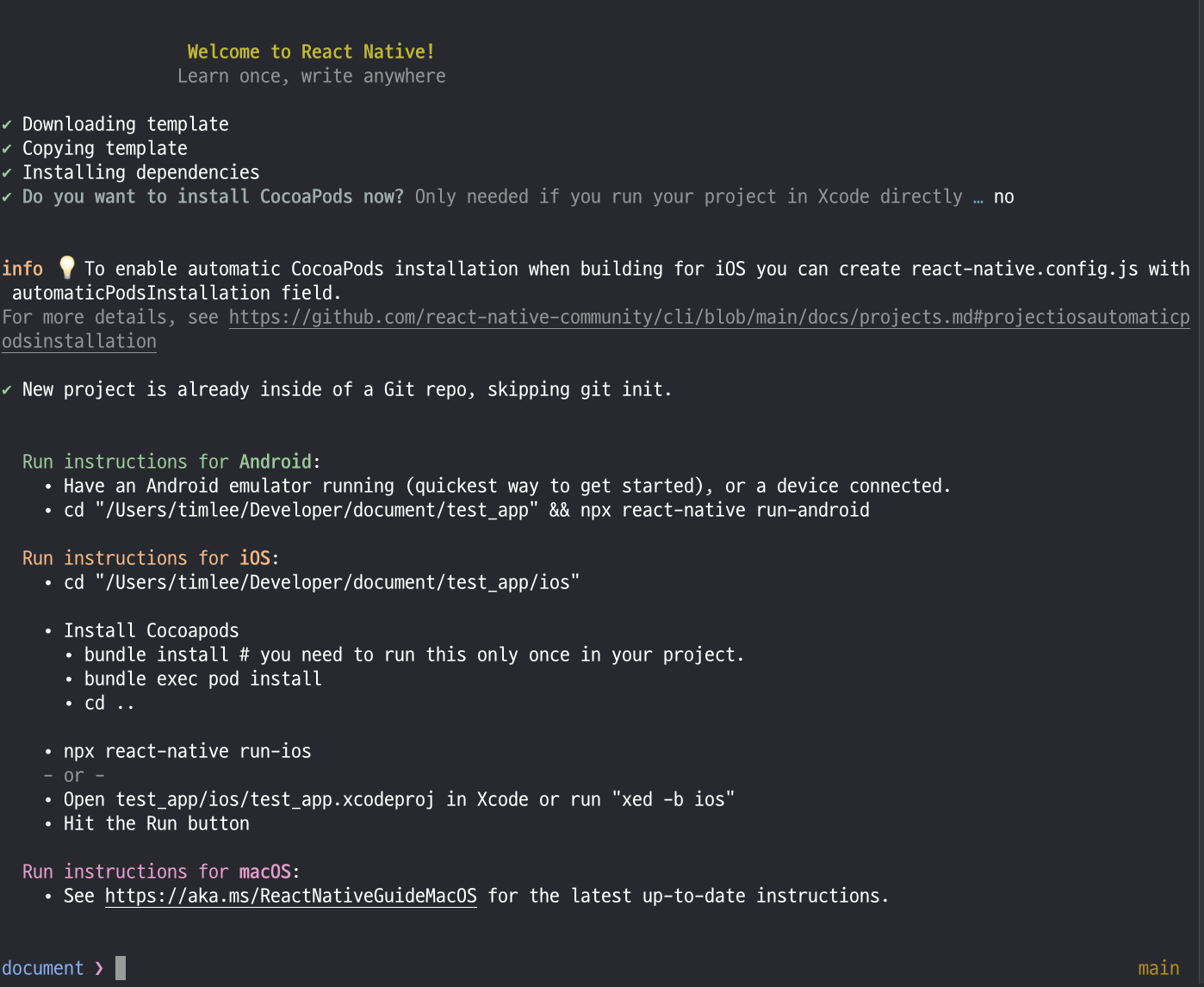
명령어 대로 설치를 진행하면
Do you want to install CocoaPods now? 라고 질문을 합니다.
어차피 나중에 계속 pod 설정을 해줘야하기 때문에 No를 입력해줍니다.
(ruby-version이 안맞을 시 에러가 뜰 수 있습니다. 에러가 뜬다해서 설치가 안되거나 하진 않습니다.)
만약 ruby-version이 안맞아서 에러가 뜬다면 프로젝트 폴더로 들어가서 .ruby-version 파일의 버전을 자신의 ruby-version과 맞게 수정해주시면 됩니다.
2. 설정(초기화)
설치가 완료되고 프로젝트가 생성되었다면 해당 프로젝트를 xcode로 켜줍니다.
먼저 ios부터 설정해주겠습니다.
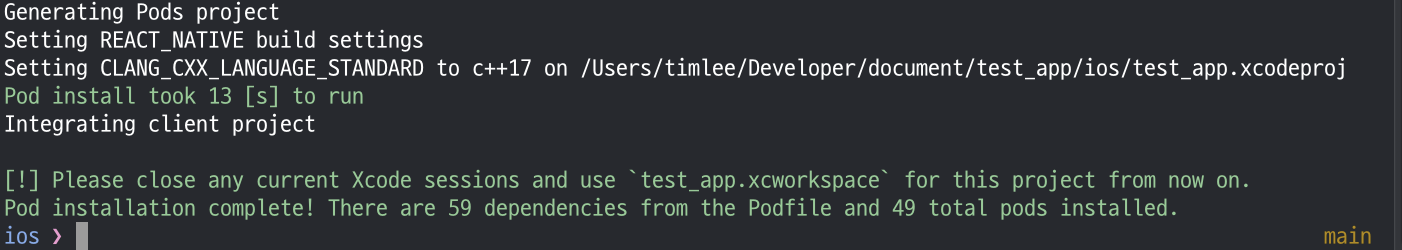
터미널에 cd ios 명령어로 이동하여 pod install 을 치고 pod을 설치해 줍니다.

정상적으로 설치가 완료되었다면 이제 Android를 설정하러 갑니다.
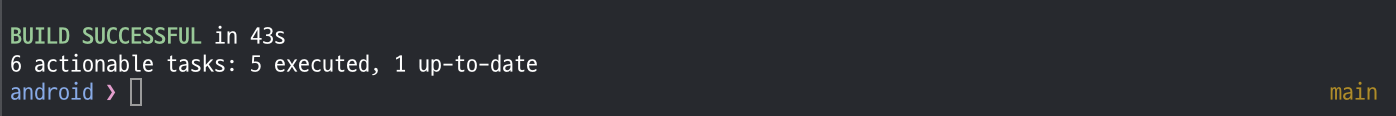
root 경로에서 cd android 명령어로 이동하여 ./gradlew clean 명령어로 캐시 초기화를 해줍니다.
(만약 gradlew Permission Denied 오류가 발생한다면 권한에 따른 문제이기 때문에 chmod +x gradlew 명령어로 권한을 변경하고 재실행하면 정상적으로 동작할 겁니다.)

3. 실행
모든 설정이 완료되었다면 이제 실행을 시켜봐야합니다.
ios와 android 둘다 package.json의 scripts 명령어로 실행시킬 수 있지만 나중에는 Xcode나 Android Studio로 설정 및 실행시켜야 하기 때문에 처음부터 Xcode나 Android Studio로 실행시키는게 마음 편합니다.
- iOS
ios 폴더 경로에서 xed . 명령어로 Xcode를 실행시켜주거나 Xcode를 직접 실행시켜 프로젝트를 불러옵니다.

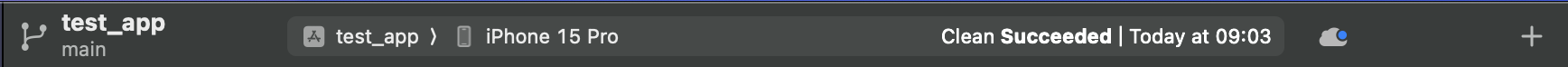
(해당 이미지처럼 시뮬레이터 또는 기기 선택이 되어있는지 확인해줍니다.)
제일 먼저 Build Clean 으로 몸과 마음과 폴더를 깨끗하게 해줍니다.
상단메뉴의 Product > Clean Build Folder... 또는 cmd + shift + K 단축키로 실행시켜줍니다.
Clean Successed 가 잘되었다면 이제 시뮬레이터로 앱을 실행시켜줍니다.
상단메뉴의 Product > Run 또는 cmd + R 단축키로 실행시켜줍니다.
에러가 안뜨면 좋겠지만 마음과 달리 Xcode는 우리에게 다양한 시련을 줍니다.
기본적으로 프로젝트의 Signing & Capabilities 탭에서 Team을 선택해줍니다.
(Team은 상단메뉴의 Xcode > Settings... 의 Accounts에서 설정하실 수 있습니다.)
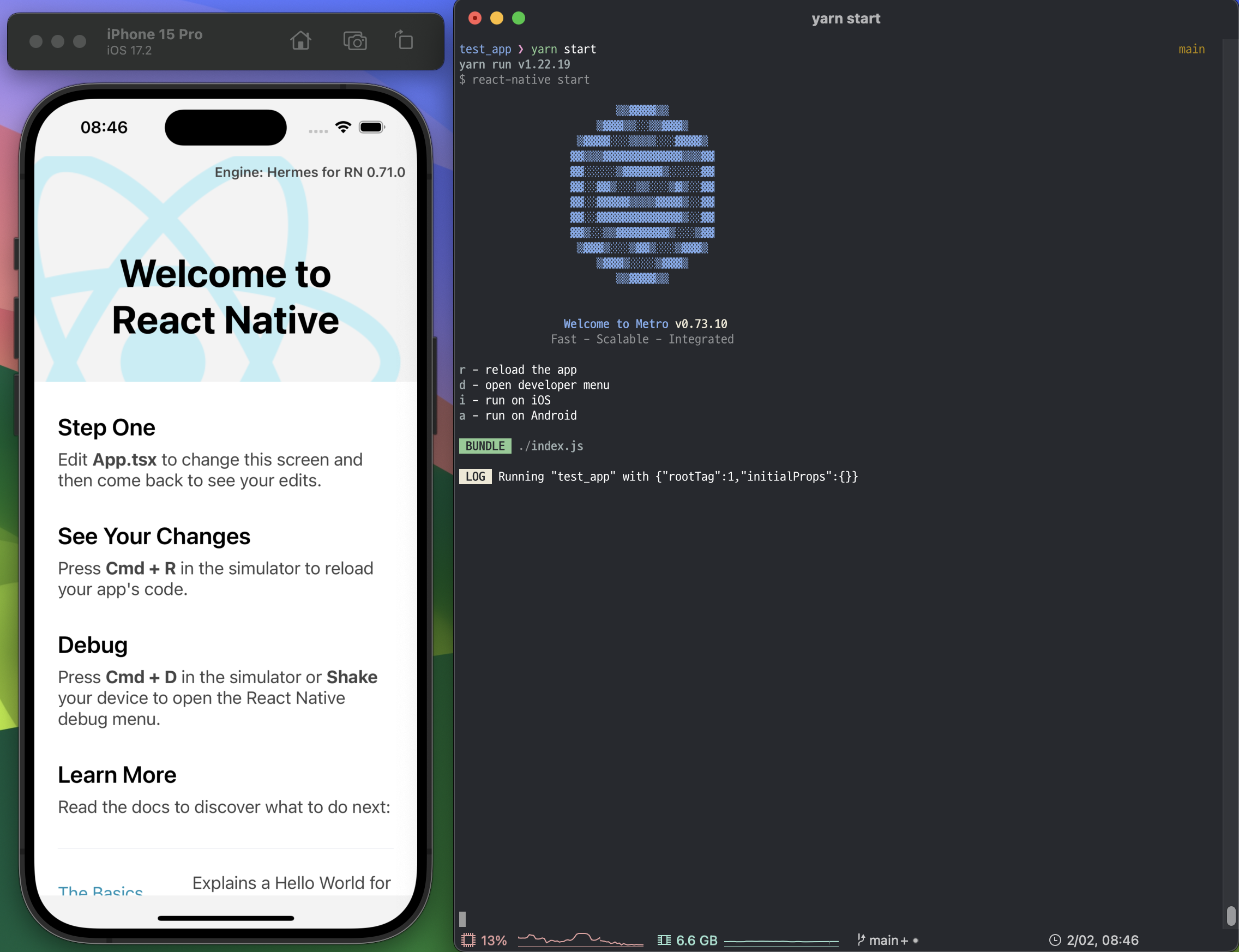
No bundle URL present. 에러가 발생한다면 터미널로 가서 프로젝트의 root 경로에서 yarn start 명령어로 로컬 실행을 해준 뒤 reload(단축키 r)를 해주면 재실행이 되면 앱이 정상적으로 실행됩니다.

- Android
Android Studio를 실행시켜 프로젝트를 불러옵니다. (프로젝트를 선택할 땐 프로젝트의 android 폴더를 열어줍니다.)

먼저 Device Manager를 눌러 자신에게 맞는 버전의 장치를 생성해줍니다.
API 버전의 경우 Google Play 앱의 대상 API 수준 요구사항에 맞춰 Android 14 (SDK 34 버전 이상)을 선택해주시는게 안전합니다.
https://support.google.com/googleplay/android-developer/answer/11926878
Google Play 앱의 대상 API 수준 요구사항 - Play Console 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com

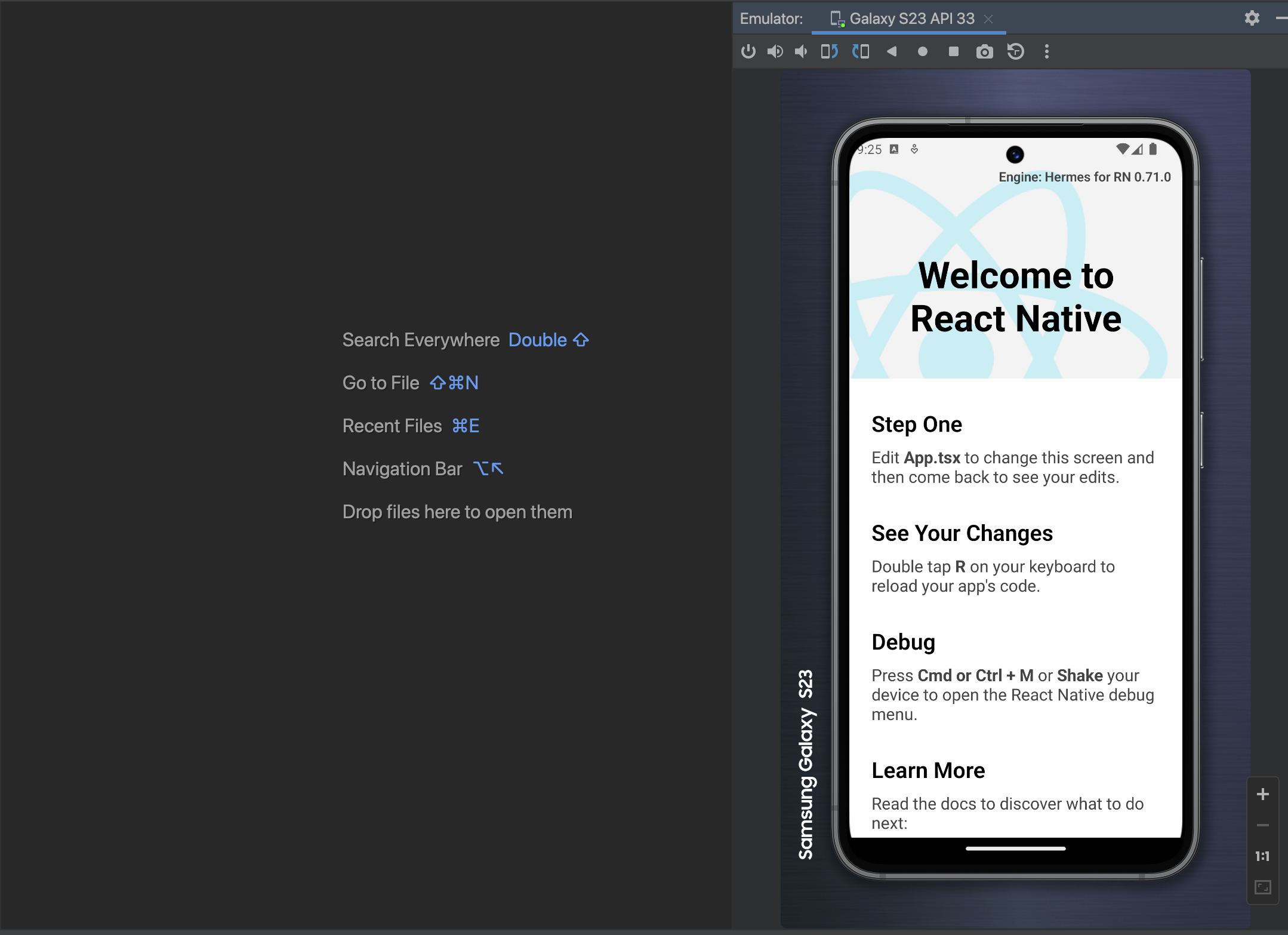
디바이스 장치 생성이 완료되었으면 상단 바의 Run App 버튼을 눌러 앱을 실행시켜 줍니다.
앱을 실행시키면 애뮬레이터가 켜짐과 동시에 앱이 실행되는 것을 확인하실 수 있습니다.

만약 Unable to load script.... 와 같은 에러가 발생하면 ios와 마찬가지로 터미널로 가서 프로젝트의 root 경로에서 yarn start 명령어로 로컬 실행을 해준 뒤 reload(단축키 r)를 해주면 재실행이 되면 앱이 정상적으로 실행됩니다.
이제 기본적인 React Native 설치와 iOS와 Android 모두 실행시키는 법에 대해 알아봤습니다.
자세하게 들어가면 아무래도 컴퓨터 환경마다 설치된 패키치 버전에 따라 다르기에 처음보는 에러와 마주칠 수 있습니다.
두려워하지 마시고 해당 에러 내용을 번역하거나 검색하여 찾아보시면 최고의 동료 개발자 분들이 공유해주신 좋은 글들을 보며 해결하실 수 있을겁니다. 아마도 추후에는 에러에 대한 내용을 써봐야겠습니다.
즐거운 개발 되세요~~~
'React Native' 카테고리의 다른 글
| Bottom tabs Navigation listeners 등록 (0) | 2024.02.07 |
|---|---|
| 자주 사용하는 RN 라이브러리 정리 (0) | 2024.02.03 |
| RN 다양한 에러 대응 (0) | 2024.02.02 |
| 안드로이드 갤럭시 에뮬레이터 스킨 적용하기 (0) | 2024.02.02 |
| React Native 앱 아이콘 만들기 (0) | 2024.02.02 |



