반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 리액트 쿼리
- Hook 함수
- 에뮬레이터 스킨
- Stack
- redux/toolkit
- bottom tabs
- Drawer
- react native
- react
- mongoDB
- oh-my-zsh
- MonGo
- 갤럭시 스킨
- tabBarStyle
- nodejs
- useCallback
- ReactQuery
- listeners
- reactnative
- useRef
- useMemo
- bottom tabBar
- gitpages
- 이미지 배경 지우기
- useEffect
- 리액트네이티브
- iTerm2
- 포트폴리오 사이트
- useState
- rembg
Archives
- Today
- Total
프론트엔드 개발자의 개발 놀이터
React Native 앱 아이콘 만들기 본문
반응형
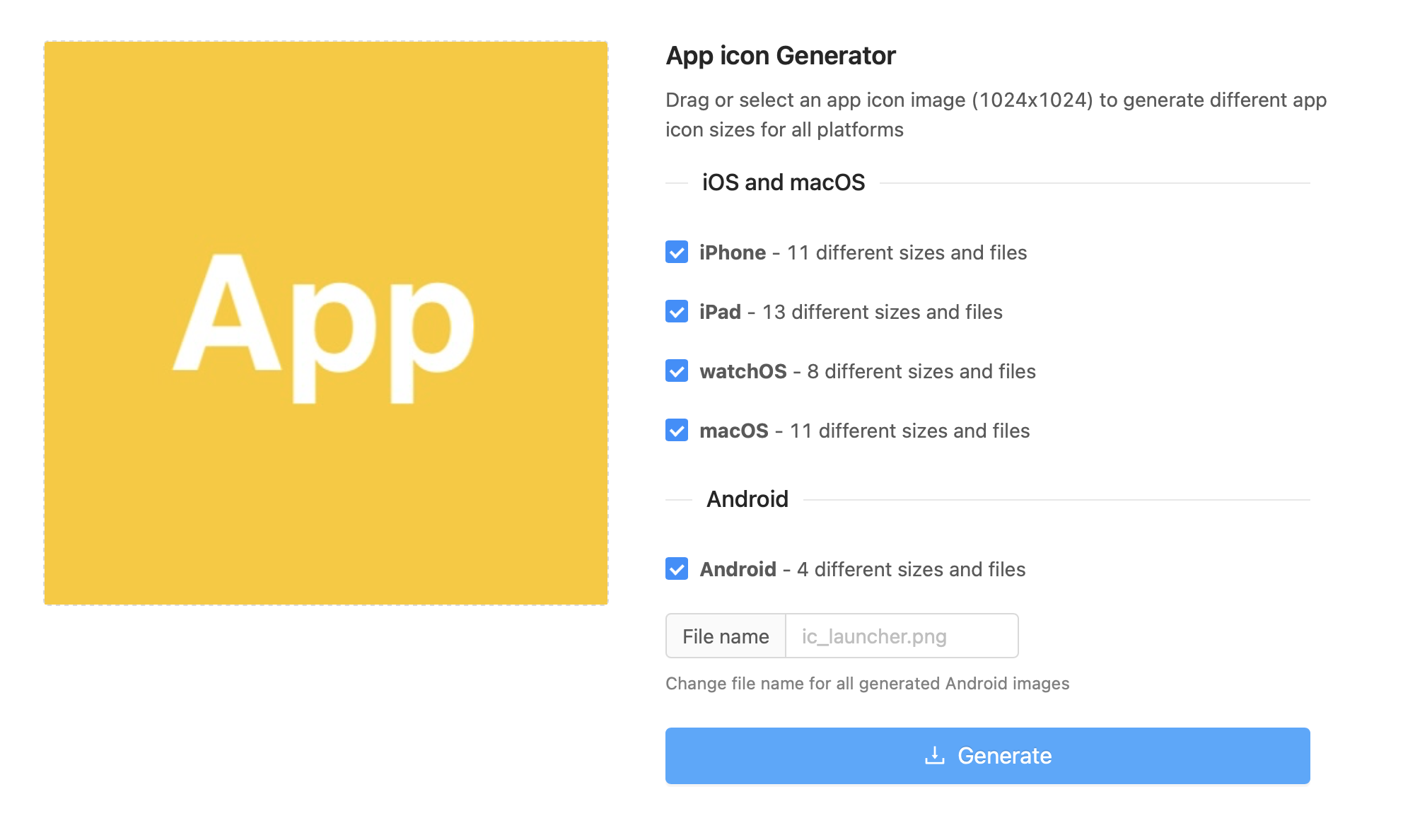
일반 앱 아이콘
App Icon Generator
www.appicon.co

안드로이드 라운드 앱 아이콘
Android Asset Studio - Launcher icon generator
romannurik.github.io
* Padding를 조절하여 사이즈를 맞추고 Shape 를 Circle 로 변경하여 저장

* 투명배경 이미지를 그대로 앱 아이콘으로 만들어주는 사이트
Developer Tool - App Icon Resizer
MakeAppIcon is an app icon resizer that helps developers and project managers generate the app icons required by App Store & Google Play Store.
makeappicon.com
앱 아이콘 적용하기
- iOS


AppIcons > Assets.xcassets > AppIcon.appiconset 경로의 이미지들을 Xcode에 나온 사이즈에 맞게 업로드 해주면 됩니다.
- Android


만들어낸 앱 아이콘 폴더 AppIcons > android 경로의 폴더 내부에 있는 일반 아이콘을 프로젝트 android > app > src > main > res 경로에 같은 이름의 폴더 내부의 파일에 대체해주면 됩니다.
라운드 아이콘은 ic_launcher_round.png 로 이름을 변경하여 대체해주시면 됩니다.
'React Native' 카테고리의 다른 글
| Bottom tabs Navigation listeners 등록 (0) | 2024.02.07 |
|---|---|
| 자주 사용하는 RN 라이브러리 정리 (0) | 2024.02.03 |
| RN 다양한 에러 대응 (0) | 2024.02.02 |
| 안드로이드 갤럭시 에뮬레이터 스킨 적용하기 (0) | 2024.02.02 |
| React Native 시작하기 (v 0.74.5) - 수정 24.09.16 (1) | 2024.02.02 |



