반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 포트폴리오 사이트
- 리액트 쿼리
- bottom tabBar
- redux/toolkit
- reactnative
- MonGo
- mongoDB
- oh-my-zsh
- Hook 함수
- 갤럭시 스킨
- useEffect
- react native
- bottom tabs
- listeners
- useMemo
- useRef
- nodejs
- Stack
- rembg
- gitpages
- 리액트네이티브
- tabBarStyle
- ReactQuery
- 에뮬레이터 스킨
- 이미지 배경 지우기
- iTerm2
- react
- useState
- useCallback
- Drawer
Archives
- Today
- Total
프론트엔드 개발자의 개발 놀이터
안드로이드 갤럭시 에뮬레이터 스킨 적용하기 본문
반응형
1. 갤럭시 에뮬레이터 스킨 다운로드
https://developer.samsung.com/galaxy-emulator-skin
Samsung Developers
The world runs on you.
developer.samsung.com
* 삼성 개발자 계정으로 로그인해야 다운로드 가능합니다.
사이트 하단의 Device 영역에서 다운로드 받은 기기의 스펙을 볼 수 있습니다. (중요)
예를들어 갤럭시 Z 폴드5를 등록하고 싶으면 다운로드 스킨을 받고 Display와 Resilution을 기억해둡니다.
2. 스킨 추가하기
Window
C:\Users\YourName\AppData\Local\Android\Sdk\skins
Mac
~/Library/Android/sdk/skins
경로에 다운로드 받은 폴더를 넣어줍니다.
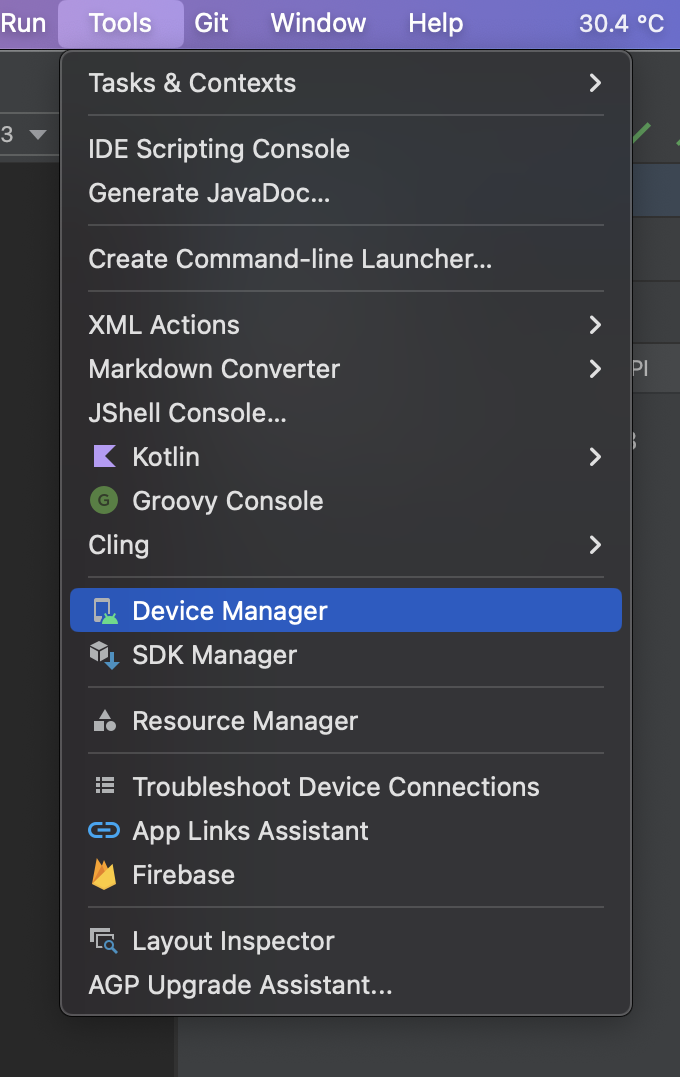
Android Studio 를 실행시키고 Tools > Device Manager 를 클릭합니다.

Create device 를 클릭해 줍니다.

New Hardware Profile 버튼을 클릭해 줍니다.

Device Name를 입력하고 스킨 다운로드 시 봐둔 Screen size와 Resolution을 입력해 줍니다.

스크롤 하단의 Default Skin을 다운로드 받은 스킨으로 선택해주고 Finish 버튼을 눌러 줍니다.

그러면 기기 스킨이 추가된걸 확인하실 수 있습니다.

'React Native' 카테고리의 다른 글
| Bottom tabs Navigation listeners 등록 (0) | 2024.02.07 |
|---|---|
| 자주 사용하는 RN 라이브러리 정리 (0) | 2024.02.03 |
| RN 다양한 에러 대응 (0) | 2024.02.02 |
| React Native 앱 아이콘 만들기 (0) | 2024.02.02 |
| React Native 시작하기 (v 0.74.5) - 수정 24.09.16 (1) | 2024.02.02 |



